Animating float labels using jQuery and CSS3
Experiments
Description
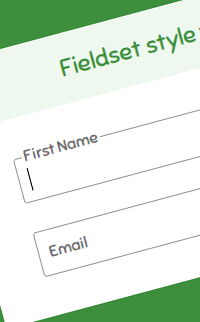
Float labels are cool for small screens and can be awesomely animated by breaking down the labels into individual characters and then playing around with it.
In this walkthrough, when the user focuses on an input field individual letters are animated into an HTML fieldset like feel using jQuery.
15 Comments
Description







15 Comments
(close)frenchebast
Super cool effect and very very nice code !!
I really like that :)
mani
its very cool
Mukund Shelke
realy nice
Stephen
Doesn’t work for Windows Explorer =(
Doodle08
Awesome.
I Love it.
It is awesome the way the wirting goes up.
reema
this is cool but copying same code gives an error for jquery js.min.map file
AmirMasoud
Cool
Sam
Hey Can you please tell me Where to put Animation code ?
tharoth
where can i change label height sorry pretty poor at it
秦文
太帅了。。。very cool!
matet
very cool. btw, i added your codes to my sample form that i created..
Thank you!
matet
PS it’s working in ie 11
nehemia
wooooow it nic til i fil to cry super awosome
ChanY
Doesn’ work, No animation effect
canon waterproof cameras he
If you would like to observe the activities occurring inside your office surveillance cameras take action for you.
Also, browse the dry case waterproof cellphone case at
Amazon, you can use with your Droid X along with i – Phones or even a
camera. Compare underwater cameras Recently the Olympus
camera has added two new innovative cameras in the portfolio including E-P3, and E-PL3.
If you might be looking for a particular camera and may’t
think it is here, try one of the following sections.
com in which you also have some nice reviews and more description for this digital waterproof camera.