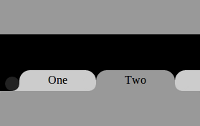
Navigation tabs with rounded out borders using CSS3
Description
Inspired from a tutorial on CSS Tricks by Chris Coyier. Overlapping pseudo elements are used to attach rounded out shapes to navigation elements to achieve the result.
6 Comments
Description







6 Comments
(close)eric fr.
awesome!
Damian Nelson
Nice work! What editor did you use?
Jeroen Ransijn
I see you have credited CSS Tricks, but actually the technique was first invented by a college of mine, Menno van Slooten. He wrote the article for CSS Tricks. http://www.mennovanslooten.nl/
Jose
Hi.
How are you?
Fine. I have a problem.
Will you explian the code?
I don’t understand very good your code, i want implement in my web page, but… is not good my code… and, want i know how implement good your code in my web page. my mail is [email protected]
Thank you very much
koma
hi
Not prompt how to do so when you click the asset class has changed and you should
I just do not rummage in the codes
here [email protected]
Thank you
no
Evan
Good coding, but the :after effects don’t seem to work on the tabs