HTML5 canvas and javascript fireworks tutorial
Description
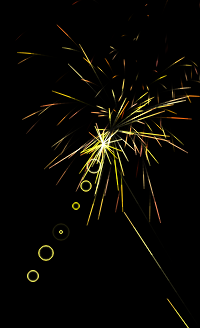
Learn to make a fireworks display with HTML5 Canvas and JavaScript. In this demo, the pixel sized rockets launch from the bottom of the screen automatically, and by the click of your mouse. You can also click and drag to launch multiple fireworks.
The tutorial covers keeping track of and looping over objects contained in arrays, tracking mouse clicks and coordinates, animating fireworks to specific target coordinates, and making beautiful particle explosions through the use of randomly generated values.
Feel free to play with the config variables in the JS code to have fun with the experiment.
12 Comments
Description







12 Comments
(close)Hugo
Thanks! I’m trying to think how to use this in some sort of way..
Smit
Thanks..but this code will be excuted properly or where to write this code…?
Szabolcs Szasz
Beautiful! Thanks!
mavarick
very good!
noman khan
so beutiful
Kostasx
Just playing around with the fireworks…
http://learn-javascript.net/playground/shooting-table-cloth/
stijn
i want to let the text go over the fireworks help!
Fondra
Jack.. can i ask something? how can i play this firework inside from a table.. it seems play just in full screen windows.
Thanks in advance ^^
Gulshan
Very nice fireworks!!
Cheers on the great work!!
vamshi
how can run these programs on my system? how can I save them?
Kenshin
How to change number fireworks?
good youtube cameras also
The camera can be a very essential thing and with out life becomes very boring.
Even if your surveillance camera is positioned correctly this doesn’t
happen necessarily mean that it’ll catch all crime or misbehavior done in the area.
Best weatherproof cameras The rugged Pentax WG1 GPS camera offers photographic performance, innovative camera features and elegance that surpass other outdoor compact cameras.
Now we contain the underwater cameras that allow us to see
the world under the waves. This implies that this Olympus SZ-10
may be the same as the digital camera that is found in stores.