Cool Ascii Animation using an Image Sprite, Canvas, and Javascript
Description
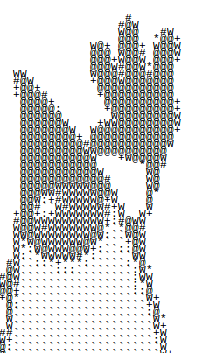
Images can be converted into ascii art by turning the pixels grayscale and representing them using text characters. Dense characters are used for dark pixels and sparse characters are used for light pixels.
In this lesson, HTML5 canvas is used to read the sprite's pixel data which is then converted to grayscale. A character map is then derived from the pixels' grayscale values and injected into the DOM making up the ascii art.
Finally Javascript is used to move the ascii version of the sprite in steps to create the animation.
14 Comments
Description







14 Comments
(close)Egypt Urnash
Oh man that long string of ifs in the number-to-character function makes me weep.
Here is something that will give SLIGHTLY different results but is a TON more succinct:
in the variables section:
var greys = “@@WWWW#*:` “;
replace all those “if (gray > n) character = ‘x’” lines with:
character = greys.charAt(Math.floor(gray/25));
This will give you a SLIGHTLY different balance of : versus ‘. If you were really persnickety you could make the ‘greys’ string 51 characters long, and repeat the characters so that you get the exact same results. Or have a much wider set of characters!
LazerFX
Nice article… this HTML5 stuff is really, really cool.
I didn’t like the way things repeated constantly, so I added a couple of new variables (
var waiting = 0;
var rndWait = Math.floor(Math.random()*11);) at the start, and modified the player function to:
if(current_ml == frame_width*(frames-1)*-1 || waiting < rndWait)
if (waiting < rndWait) {
ascii.style.marginLeft = ’0′;
waiting++;
}
else {
waiting = 0;
rndWait = Math.floor(Math.random()*100);
ascii.style.marginLeft = “0″;
}
else
ascii.style.marginLeft = (current_ml – frame_width) + “px”;
And basically, it generates a random number, gets to the end of the animation loop, sets the animation keyframe back to 0 and waits for that randomly set amount of loops, and then starts again. Other options would be to add a minimum and maximum time to wait, playing random frames, etc… but this was good enough for 5 minutes :D
Sonja
Thanks for sharing, this is really inspiring.
Unfortunately my asci animation always disappeared (in Firefox) after the first loop and did not reset to marginLeft = 0.
I fixed it by changing the operator here:
if(current_ml == frame_width*(frames-1)*-1)
into:
if(current_ml <= frame_width*(frames-1)*-1)
Sonja
less than
Clement
Sweet! I never imagined it was possible to decompose an image (sprite here) into pixels and into characters (never actually looked on how ascii art was done thought).
Thanks for sharing :)
javad
wow it is best tutorial that i see !!!
thanks. have a good time
pradeep
it is not working
Rui
Why this doesn’t work on IE9+ ?
Even with a polyfill I can’t get it to work…
Anyone?
pradeep
to make this work you need to upload to the html,css,js and sprite png to webhosting site..
this is becoz of some security issues with the browsers
Mfarooqi
excellent work dear.. I really love it. :) .. i didn’t know how easy is this..
Юра
Понадобится :)
MelvinTehubijuluw
Great I was looking for this!
I only have one question:
colordata:
I don’t understand why the array length is: W*H*4
It would be great if someone could give me a short explanation of this.
Thanks you!
Richard Mišenčík
Amazing, wish I would know to code like this :D
gude
it is not working