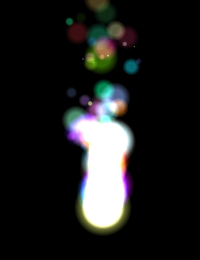
HTML5 Canvas Experiment: A cool flame/fire effect using particles
Description
This is a simple flame effect, created using particles. Random particles colored using fading out gradients originate from mouse coordinates(or the center of the canvas by default) to create the effect.
The colored particles are blended together using the canvas's globalCompositeOperation property.
21 Comments
Description







21 Comments
(close)19_ploT
Very slow in Firefox. Comment out the line `ctx.globalCompositeOperation = “lighter”` and it becomes fine
Jamy Golden
Works normal speed (compared to Chrome) in my Firefox.
Great effect! Very cool.
nsnc
I love these tutorials, but the canvas preview is almost constantly blinking. I’m not epileptic but I have to cover that half of the screen with paper to watch these. Any way I (or you) can fix this?
chrisH
Brilliant walkthrough!
@nsnc add body {background-color: black;} to the CSS will stop the flashing as the code updates.
Amit
Love it! :)
RootShell
EXCELENT!!! I love it… very fast in Chrome :)
Doug Webster
Loved this, and happy to find this website. Fun way to learn.
Question, I get sub 20 FPS in both Chrome and FF. Would making a particle pool and resetting the particle at the end of its lifespan get better performance rather than instantiating a new particle (or would the difference be negligible)
mgorla
Very cool! I’ve a question.
Each time draw() is called, in the canvas is created a rectangle and a new position/opacity state of each particles but what happens to the particles created in the previous call of draw()?
I commented the line
ctx.fillRect(0, 0, W, H);
and I see they don’t “die”, isn’t this a problem for performance?
Thank you! :) You’re doing a GREAT job with these tutorials!
Mohamed Fellak
wow, what a great effect
Thanks
ginger
love this
Ethan Buck
I would like to know how I could change the code a bit to attach it to specific buttons or divs so it doesn’t follow the mouse and also what would I have to do to make the flame purple only?
marop
Cool, but very slow performance on firefox. how could it be fixed?
Opera and chrome are OK
thanxs!
Icetea
nice
achaykillz
i’m wondering if you can use this over a website? as tried and doesnt seem to work like that :/
Mike
Can someone help me with this. I am new to writing code. I have so much as copied and pasted this and I cannot get it to work. Can someone show me there exact code because I am assuming there are additional steps to this that I do not know. Thanks
Anh Le
how add background image ?
Andrey
I can’t get this to work on JS Fiddle. Are there any special libraries that I need to include?
Looks great, by the way, awesome work!
Thanks.
Andrey
Nevermind, I got it to work on JS Fiddle. Just had to change “onLoad” to “onDomready”.
Great work!
Marco
This is so cool. But it would be perfect if we could add background image to canvas. Sorry for my bad English, but can somebody help with this? :) To replace black color with bg picture
gl
How to remove that black background? Make canvas transparent? It would be cool to be able to put this over website content.
FFXIV PS Powerleveling
Leave me alone !