Make a syntax highlighter for MySQL using JavaScript and Regex
Description
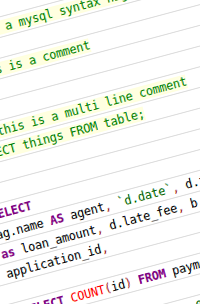
Fun experiment to create a syntax highlighter using JavaScript and Regex.
Regex is used to match keywords, comments, special characters, etc which are then wrapped up in spans with classes to stylize the string.
Basic knowledge of Regex will be helpful, but if you are just starting out thats fine too. This walkthrough will take you through a basic example of things you can do with Regex.
5 Comments
Description







5 Comments
(close)Licson
I think you can leave the textarea there and attach an event listener to listen for changes. Then , it’ll become interactive.
hitautodestruct
Wow! This is great!
Nice job on the simplicity factor and the explanations.
Dillon
This is great. Loving this site.
Chris
Beautiful, I enjoyed watching this video, it’s encouraged me to continue learning javascript.
Gajendra Singh
I just love this site. Please keep posting more js examples.