Simple hover effects with CSS(webkit) filters
Description
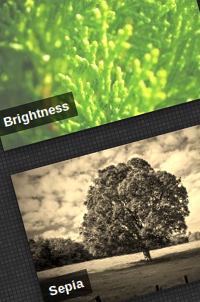
Simple hover effects created with CSS filters. CSS3 filters are currently supported in WebKit nightlies. Hence the walkthrough only uses the -webkit prefix for applying the filter effects.
By default the images have the filter applied. Hovering disables the filter taking the images to the default state in a smooth transition.
28 Comments
Description







28 Comments
(close)Sabri
It’s not working in Opera.
iTonio
Works well in Safari 6 too !
me
doesnt work in chrome 21
Milan
Uhhh, what? Works on my Chrome 21…
Chris Heilmann
Webkit filters – not CSS3 filters. If you expect a certain browser and only code for that one it is only fair to say so.
Matan
Doesn’t work in safari 5…
Alex
Doesn’t work in Firefox either.
Thiphariel
It’s webkit filters. It can’t work in Firefox or others non-webkit browser.
Maybe you should edit the title ;)
vit
Awesome example.
like all your posts.
Keep up your great work, bro.
batch
Keep up the good work. Great website.
Youz
Doesnt work in Firefox 15.
Work on Chrome 21.
And WTF for ie :)
ksajaN
I lol’d at “has to be specified specifically” xD
Timur
Sick!
Joe
Wow. Awesome tutorial, thanks for sharing. I am certainly clicking those adds. ;)
Andrew
People should really grow up and use Chrome.
Arda
work in chrome 23
Colton
Just some reassurance, works in Chrome 26 (Canary build) ;)
Chrome… is… AWESOME!
Imane
Awesome tutorial thks for sharing :)
Julio
It works perfectly on Opera Next (webkit)
Prince
It’s not working in FireFox!
Juneray Kim
Well .its not working with mine too.
Maybe it has the the java script.
Fabio
Hello! It’a not working in IE
MrAccident
Doesn’t work in FireFox (up to date) 28,10,2013.
Callum
How do i give this a background – i have tried giving the div its inside a background color by doing
#gallery{
background:#fff;
}
Mihaly4
Awesome tutorial!!!!!!!!
Not working in Firefox :(
Great work, bro.
Denis
I don’t get where the fade-in effect comes from without JavaScript?
Rainy
Simple but interesting! Thx for sharing!
kyle
This is hard